Client
The company’s flagship product was a Salesforce based CRM (Customer relationship management tool) for commercial real estate brokers. Their products are designed specifically with the needs of brokers in mind. They include out-of-the-box objects specific to their needs.
The challenge
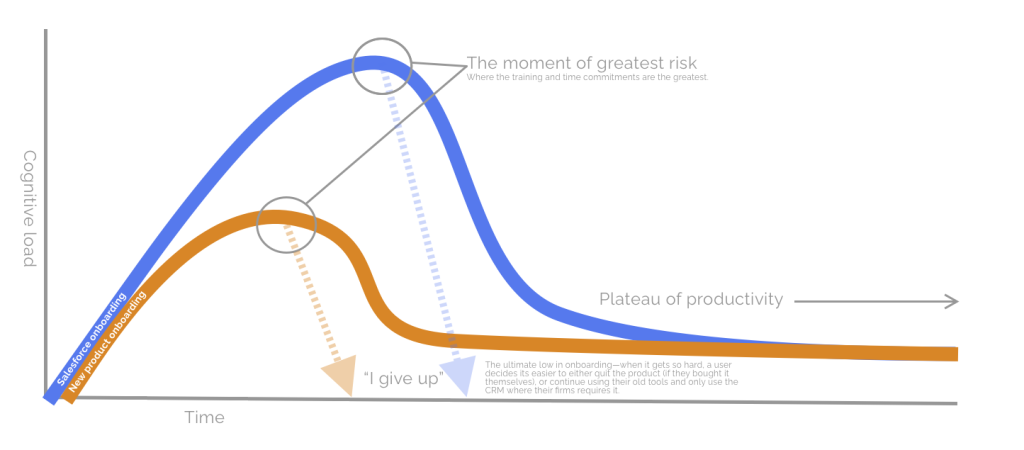
Transitioning from excel spreadsheets to a CRM is hard. Both in terms of the time required to migrate data, but also cognitively. It requires users to adapt to a new mental model for how their data is structured.
The challenge was to re-envision a CRM for brokers. Was it necessary for users to have to re-learn what they already know in order to benefit from a CRM? We hypothesized we could design a CRM that reduced the onboarding and therefore increased likelihood a user would successfully adopt the product.
My role
UX Designer, joining a project halfway through as the sole designer on the team. I partnered closely with the Product Manager and Engineering team throughout.
Approach
- Usability studies
- User Interviews
- Wireframe and prototype new features
- Visual design within brand guidelines
The story of CRM for Brokers
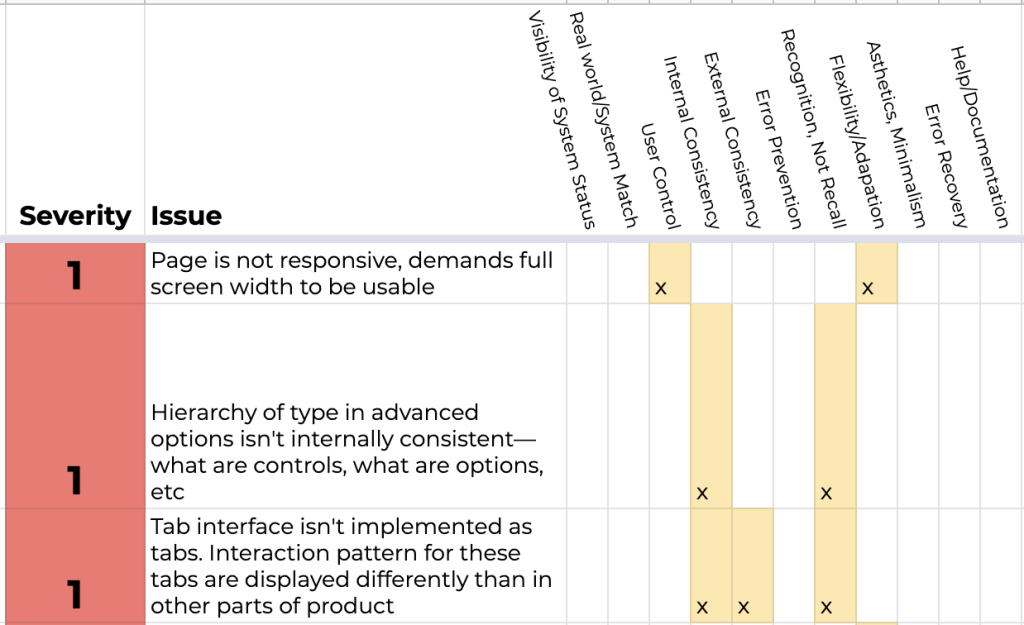
When I joined the team, with a project already in flight— the first thing I did was conduct a heuristic. In partnership with our head of QA, we thoroughly walked through the core flows of the product using Jakob Nielsen’s Ten Usability Heuristics for User Interface Design as a framing lens.
It was clear that we had some usability issues.
Historically, it was difficult (and costly) to secure the time of commercial real estate professionals. At this stage, the issues we had in the product didn’t require knowledge of commercial real estate processes to identify. We began by testing with naïve users— in other words, everyday people.
I wrote the research plan, test scripts and set up the tests. For our tests with naïve users we relied on remote methodologies using UserBob and Userlytics.

We proceeded using a “lean” approach, given that we knew we had some issues. I would conduct a test with five users and bring some findings back to the team. I conducted a minimum of one of these tests per sprint to ensure that usability feedback was constantly flowing to our product backlog. I worked with our Product Manager to ensure we prioritizing feedback appropriately— but also, to balance our usability debt with new features.
The next step was to begin talking with our user base. We were conducting Zoom broker interviews with an eye towards our next set of features. Towards the end of those calls, I invited the broker to login to our staging environment. While screen sharing, they executed a couple searches and shared some unstructured feedback. This turned out to be some of the most impactful usability feedback. Before we could go forward, there were some new table stakes we had to meet, driven in part by changes in work behavior during the pandemic of ’20-’21.
Moving backward to move forward
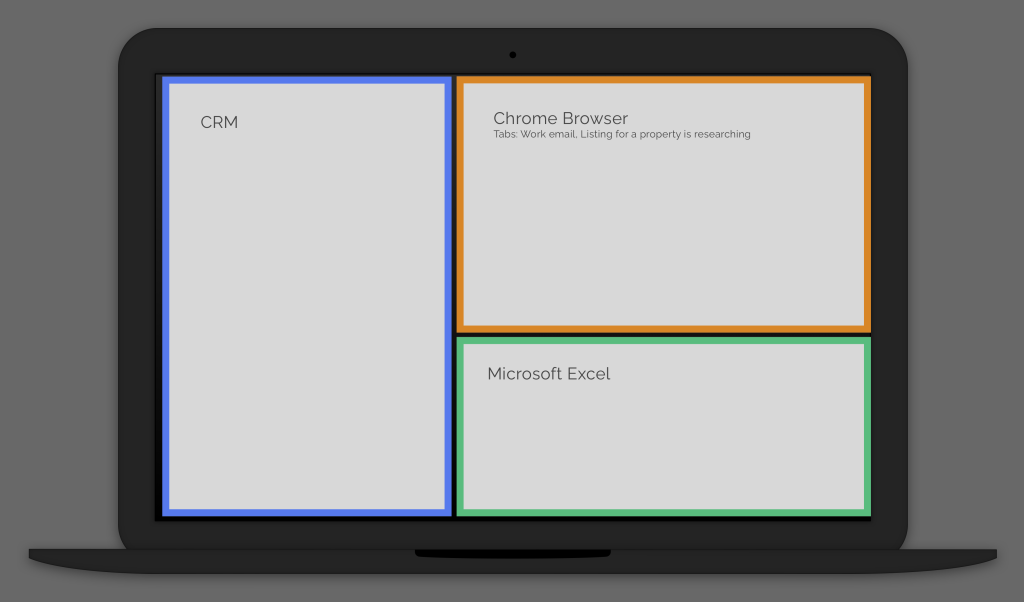
During the product’s initial conception, mobile development was de-prioritized. Behavioral data from their flagship product indicated that most users (>95%!) were not using the mobile App. They were doing this on their desktops.
However this study occurred in late 2020 and early 2021. While many brokers were dabbling in the office at this time, the majority of work was being done at home on a single screen. Previous contextual research revealed most brokers had multiple monitors on their office desks. This was less true working from home. What became clear was that regardless of screen size, CRM was sharing real estate with multiple other products on a single monitor.
Maybe we didn’t need an app. But we did need to be responsive. We had identified this in our heuristic, but the usability data was indisputable.

No engineering team likes to “re-do” work. Retro-actively implementing mobile design techniques into a half built data heavy tool is no small task. While we knew what needed to be done, we also needed to build a bridge. With each new feature we designed and built, we began to create a shared pattern library. This meant that when a new flow required a new table, we would edit the table component. Retroactively, including that functionality wherever that component was used.
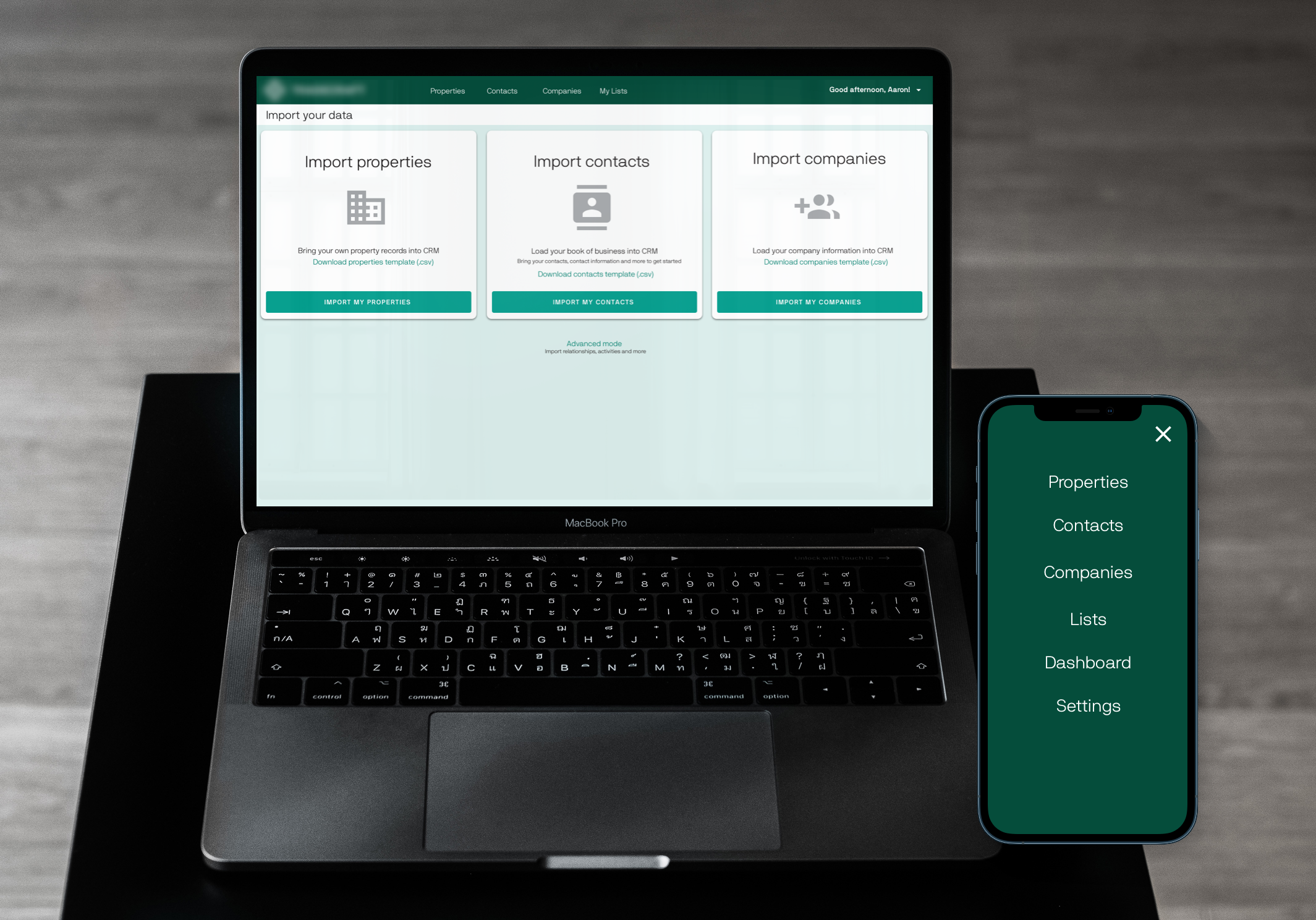
Onboarding
Finally, we could tackle onboarding. One of the major hurdles in the adoption of a CRM is getting the user’s date into the system. We knew from our customer service data that if a user didn’t give us any data, the likelihood of them being a long term customer was far lower than those who did. However, our new CRM was trying to do all of this without human help.
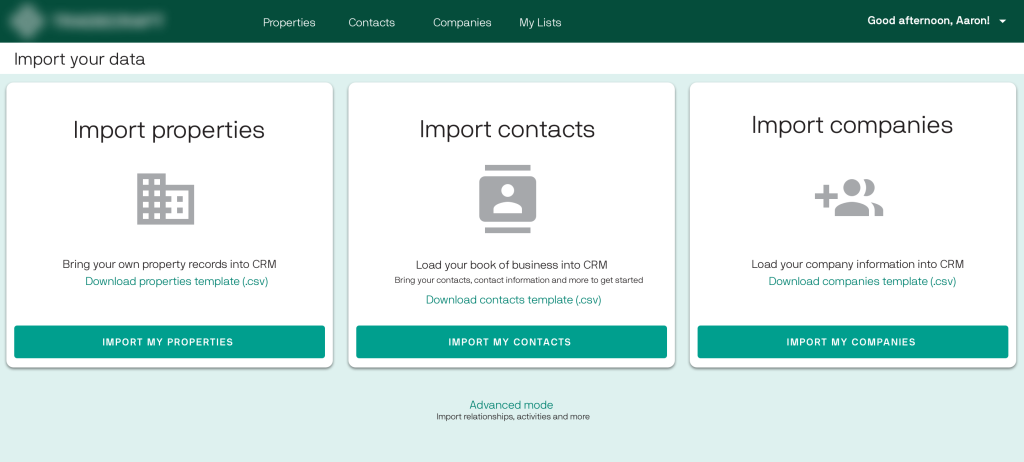
Our engineering team had built an impressive, one step data import tool. Users merely had to put all of their data into a single sheet and our tool was smart enough to parse it into all of the appropriate objects. However, creating that sheet was very hard. Building a one to many relationship into a spreadsheet for someone who had never worked on a relational database was nigh impossible.

We began by breaking the flow down by how user’s thought about their data. They had three discrete buckets. Each came from its own place and lived in its own spreadsheet. The process we designed took over twice as long for users to complete multiple imports. However, the risk of errors in a user’s import was greatly reduced.
Complex, albeit valuable functions like “relating objects” to one another was dropped from the import tool. There was a business impact here that I worked through with our product team. By emphasizing the experience of the less technical users, there might be some power users for whom our product would not be a good fit (at least at launch).

The end results
“I didn’t know what to do at first, but it was easy once I started trying,” said one usability participant. We found a way to add another product to the company’s portfolio while reducing the support footprint a new product would require.
The product has not formally launched yet, though we will continue to observe how it performs in beta.